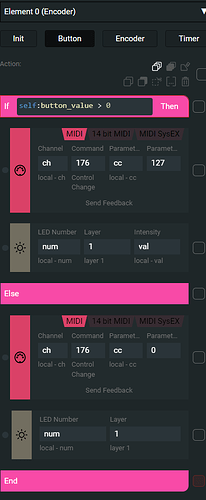
Part 1 of ‘button’ config. Replace the values in ‘ch’ and ‘cc’ with the MIDI channel and CC you want to send. In this case, I’m sending CC 49 on MIDI channel 16 (Grid counts MIDI channels from 0 to 15 so 15 in Grid is actually channel 16)
Create an 'IF action block just below the 'Locals action block using the ‘Add action block…’ button at the bottom OR by moving your mouse cursor in between blocks. A blue divider will appear with a ‘+’ sign on the right. This way you can insert the block where you want. Recreate the ‘MIDI’ action blocks and ‘Intensity’ action blocks as well. When you add the ‘IF’ block, it does not add the ‘ELSE’ block. You’ll need to add that as well.
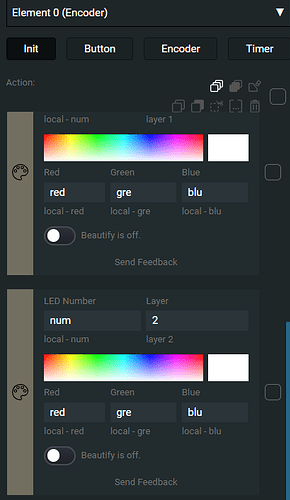
On the ‘init’ tab, I have turned off ‘Beautify’ on ‘Layer 2’. I only do this because I want the LED to be off unless the button is pressed. With ‘Beautify’ on, the LED will always be dimly lit. This is absolutely not necessary. I just do it for clarity.
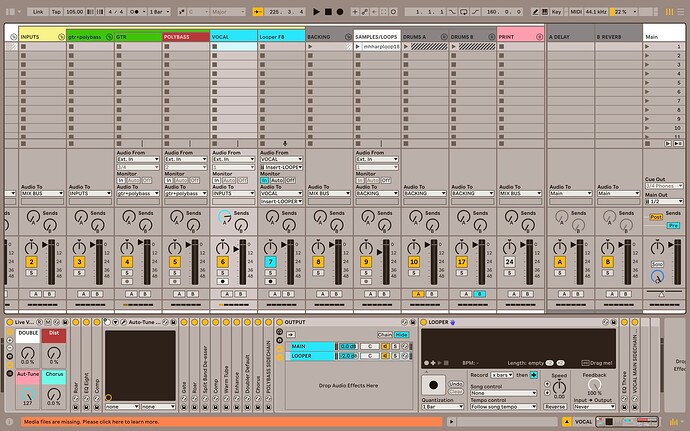
In Ableton, you’ll need to map the button to the big multi-purpose button on the ‘Looper’ device. I have tested this and it works perfectly except for ‘Undo/Redo’. If I push and hold the Grid button, ‘Looper’ responds by switching states between playback and overdub. It will eventually undo but we want it to only undo and not toggle the playback/overdub state. There should be a way to accommodate this but I’m not quite sure how at the moment.
Edit: The ‘undo’ bug is a known issue since 2011. We would need to use a second button just for ‘undo/redo’:
https://forum.ableton.com/viewtopic.php?t=242012
Edit 2: I’ll think through the LED stuff today and see what I can come up with.
Using LUA, my thoughts would be to set a ‘led_state’ variable that, is initialized to ‘0’. When state is ‘0’, the LED is off. When a button press is received, set the ‘led_state’ to ‘1’ and flash red. On the next button press, change ‘led_state’ to 2 and make the LED solid green. On the next button press, change ‘led_state’ to 3 and flash “whatever color you want to indicate overdubbing”. On subsequent button presses, change the ‘led_state’ between ‘2’ and ‘3’. On double-click, set ‘led_state’ back to ‘0’.
It would just be a matter of translating the above logic into code but that should work. I’ll poke at it to see if I can make it work. ![]()